Önce siteye resmimizi ekledik.Ardından usemap taginin içine MAP Name ismini ne belirlemişsek başında # karakterinide ekleyerek onu yazıyoruz.
<img src="resim/map.png" alt="" usemap="#harita"/>
MAP NAME harita dedim onuda yukarıdaki usemap içine yazdım.AREA kısmına ise link verilecek bölgeyi yazacağız.
HREF kısmına linke tıklandığında gidilecek adresi yazıyoruz.
TITLE kısmına linkin üzerine gelindiğinde belirecek olan yazıyı yazıyoruz.
SHAPE kısmı RECT olarak kalsın çünkü bizim belirlediğimiz dikdörtgen alan içerisine girildiğinde link aktif olacak
COORDS kısmına ise resim içerisinde link vermek istediğimiz bölgenin koordinatlarını gireceğiz.
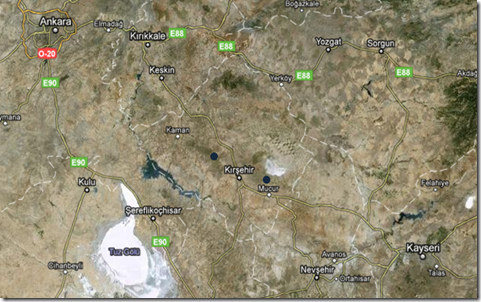
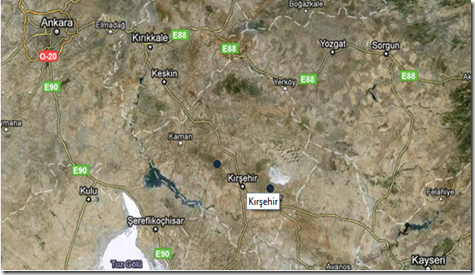
Resim üzerinde bir noktaya link verebilmek için link verilecek bölgenin üst sol kısmında bir nokta belirleyelim ve 290 yazan yere
belirlediğimiz noktanın yatay koordinatını yazalım.200 yazan yere ise noktanın dikey koordinatını yazalım.
Şimdi ise link vereceğimiz bölgenin sağ alt tarafında bir nokta belirleyelim.Yine 360 yazan yere yatay koordinatı, 230 yazan yere ise noktanın dikey koordinatını yazalım. Bu şekilde kaç adet link vermek istersen AREA tag ini çoğaltıp kullanabiliriz.
<MAP NAME="harita">
<AREA HREF="kirsehir.php" TITLE="Kırşehir" SHAPE=RECT COORDS="290,200,360,230">
<AREA HREF="kayseri.php" TITLE="Kayseri" SHAPE=RECT COORDS="240,40,270,60">
</MAP>


iskender depatro
15/11/2014 — 13:40
Merhaba, map name=”harita” ve aşağısı inline yani aynı yerde mi olacak usemap ile ??
yoksa css fln içine mi atılması gerekiyo?
Burcu
10/12/2016 — 17:13
Sağolun